

| Interstage Portalworks 管理者ガイド |
目次
索引
 
|
| 第8章 ポータルページのカスタマイズ | > 8.2 パーツ単位のカスタマイズ |
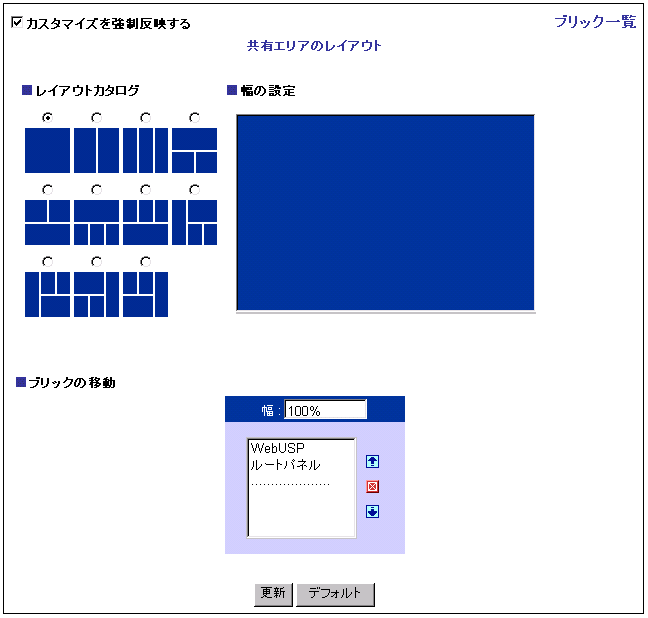
共有エリア内の以下の操作を行えます。
共有エリアのブリックの配置を変更することができます。
ブリックの変更は、以下の操作で行います。

 (上へスライド)
(上へスライド) (パネルから除去)
(パネルから除去) (下へスライド)
(下へスライド) (下へ移動)
(下へ移動) (上へ移動)
(上へ移動) (右へ移動)
(右へ移動) (右端へ移動)
(右端へ移動) (左へ移動)
(左へ移動) (左端へ移動)
(左端へ移動)なお、Internet Explorerでボックスに幅を設定しなかった場合やボックスにブリックない場合、幅は以下のようになります。
|
ブリックなし |
ブリックあり |
|
|
幅の指定なし |
0% |
他のボックスの幅から自動的に設定される |
|
幅の指定あり |
%指定のとき:0% |
設定どおり |
|
|
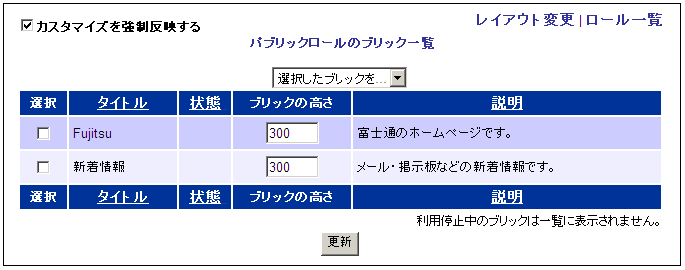
共有エリアへのブリックの追加・削除、ブリックの最小化・元のサイズなどの変更、およびブリックの高さ変更ができます。なお、ブリック自体のカスタマイズは、[ロール - 登録/変更/削除]から行います。ブリック自体のカスタマイズについては、“7.5 ロールのカスタマイズ”を参照してください。
ブリックの追加・削除は、以下の操作で行います。

目次
索引
 
|